Internet contribuye a mejorar el «cambio social» gracias a la Solidaridad 2.0. No son pocas las plataformas en Internet que lideran este cambio.
“El número de personas en riesgo de pobreza ha aumentado 1 millón durante el año 2013, llegando a 13 millones en España”. Sin duda la crisis económica ha impactado frontalmente en el cambio social en España. Así lo ha afirmado un estudio de esade, La Caixa y laFundación PricewaterhouseCoopers (http://www.pwc.es/es_ES/es/fundacion/assets/presente-futuro-3sector.pdf) donde se da especial atención a los cambios en materia de cooperación, desarrollo e inversión social de empresas privadas y organismos públicos en España.
La crisis económica apareció en 2008. Pero no saltó a las arcas de las organizaciones sin ánimo de lucro, también llamadas Tercer Sector Social, hasta el año 2010, cuando comenzaron a afectar los proyectos que trabajaban en materias de cambio social, reconocimiento y ejercicio de los derechos sociales individuales, así como el desarrollo de políticas de cohesión e inclusión social. Como consecuencia, así pues, el sector ha vivido un drástico y continuo cambio, con tasas de decrecimiento en la financiación pública “de hasta el -11%” y del -14% en financiación privada.” Son muchas las empresas y entidades públicas que se han visto afectadas, algunas de las cuales como:
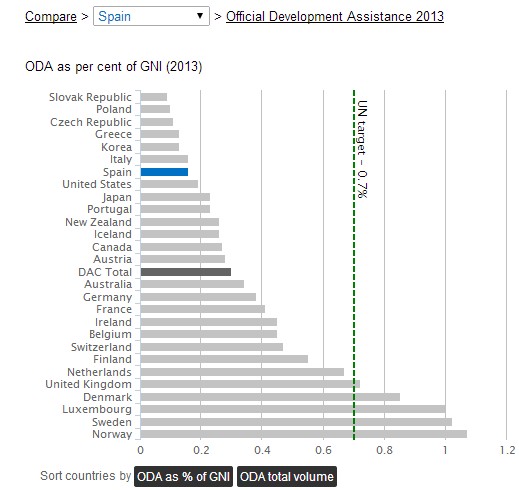
Los fondos públicos, así pues, dedicados a este tipo de actividades enfocadas a la mejora y crecimiento del cambio social, se han visto fuertemente reducidos debido a la caída de la financiación gubernamental autonómica y local. Los recortes han afectado a los presupuestos de las regiones y provincias españolas con el fin de poder disminuir el déficit público, con lo que la repercusión en áreas de políticas sociales, Sanidad e incluso Educación y Cultura, han sido las primeras en verse afectadas. En el siguiente gráfico, se destaca la posición en la que se encuentra España en demanda y necesidad de nuevas políticas de cambio social. Tal y como se refleja, nos encontramos por detrás de países como Corea o Grecia:
http://www.compareyourcountry.org/chart.php?cr=esp&lg=en&project=oda&page=0
Es en este momento que la Solidaridad 2.0 ha entrado en escena para dar un fuerte impulso al cambio social a través de la web, plataformas y aplicaciones online, así como las redes sociales. La recogida de información y donativos han sido herramientas eficaces para los usuarios, pues a pesar de estar descentralizados, han conseguido convertirse en el centro del mundo y la gestión de la Solidaridad 2.0 a través de Internet.
Gracias a la instantaneidad de la web y la eficiencia de las redes sociales, no sólo somos los primeros en cubrir un suceso de dimensión humanitaria como fue el tsunami en Japón. Además, hemos podido contribuir económica y virtualmente en ello, consiguiendo también crear lazos a través de la red para sumarnos a favor de un cambio social más justo y equitativo.
Los beneficios que han aportado esta nueva modalidad de cooperación e interacción social han sido, por un lado, el impulso del debate sobre la necesidad de mejorar eficientemente el Tercer Sector Social e implementar desarrollos organizativos adecuados. Por otro lado, ha ayudado a reflexionar sobre los cambios sociales que se están produciendo, cada vez más exigentes debido a la crisis y la disminución de recursos económicos disponibles.
El panorama social en el que nos encontramos es dramático. Pues 13 millones de personas están en una franja social que roza la exclusión y marginación. Es por eso que existen muchas iniciativas que sostienen el vacío que están dejado las entidades públicas y privadas que no pueden soportar el “palazo” que les han dado los recortes en materia de cambio social. Algunos ejemplos de redes, aplicaciones o sistemas de Solidaridad 2.0 que han contribuido a intentar recuperar a través de Internet el Tercer Sector social y el cambio social han sido los siguientes:
El crowdfounding
El crowdfounding es una iniciativa que tratar de recoger una financiación online con el fin de sostener una iniciativa de un gran grupo y convertirse en una especie de “patrocinador social”. La iniciativa suele ser una campaña sin fines de lucro (por ejemplo, para recaudar fondos para una escuela o una organización de servicio social),
una campaña filantrópica (por ejemplo, para los fondos de emergencia para una persona enferma), o para el financiamiento de campaña por una empresa de nueva creación.Algunos ejemplos de plataformas para hacer crowdfounding son Verkami (http://www.verkami.com/), Lánzanos (http://www.lanzanos.com/), Indigogo (https://www.indiegogo.com/)
Plataformas de compra-online con donaciones:
Son los grandes ejemplos de generadores de cambio social. Pues mientras el usuario compra en un sitio online de manera habitual, estas plataformas permiten que, durante el proceso de compra, una parte de la cantidad vaya destinada a una ONG. No sólo se consigue ahorrar tiempo, sino que se está contribuyendo en una acción que permitirá comenzar un cambio social. Algunas plataformas que lo permiten son Shopciable (http://www.shopciable.com/) y TikCode (https://www.tikcode.com/)
Donaciones online:
La opción más común, fácil y popular. Donde el internauta acude a aportar su granito económico para contribuir al cambio social y lo hace gracias a una donación en una web destinada para ello. Un ejemplo de ello es DonarOnline (https://donaronline.org/)
Si deseas continuar informándote sobre ejemplos en el área de Solidaridad 2.0 y campañas de desarrollo, cooperación y cambio social, te recomiendo leer el post de CódigoSocial 2.0 (http://www.codigosocial.es/solidaridad-2-0-nuevas-formas-de-financiacion-para-ongs/) donde se amplían ejemplos sobre el tema.
Se social, se solidario, lucha por lo que es justo y por lo que crees.